Bringing Language Learning, Social Collaboration & E-Readers Together
Overview
This innovative startup set out to combine language learning, social interaction, and digital reading—all in one place. With a successful website already helping users crowdsource their learning, the team behind LLER (Language Learning E-Reader) was ready to take the next step: creating a mobile app that brought all these features together in a seamless, on-the-go experience.
Approach
Defining the Experience
I collaborated with the client to define the app’s goals and map out a typical user journey. This narrative was translated into user stories that shaped the project’s scope and kept the design focused on user needs.
I then created storyboards and wireframes to visualize key features and user flows.
Core User Stories:
Read books in a foreign language
Instantly translate words and phrases
Connect with others for support
Save vocabulary for later review
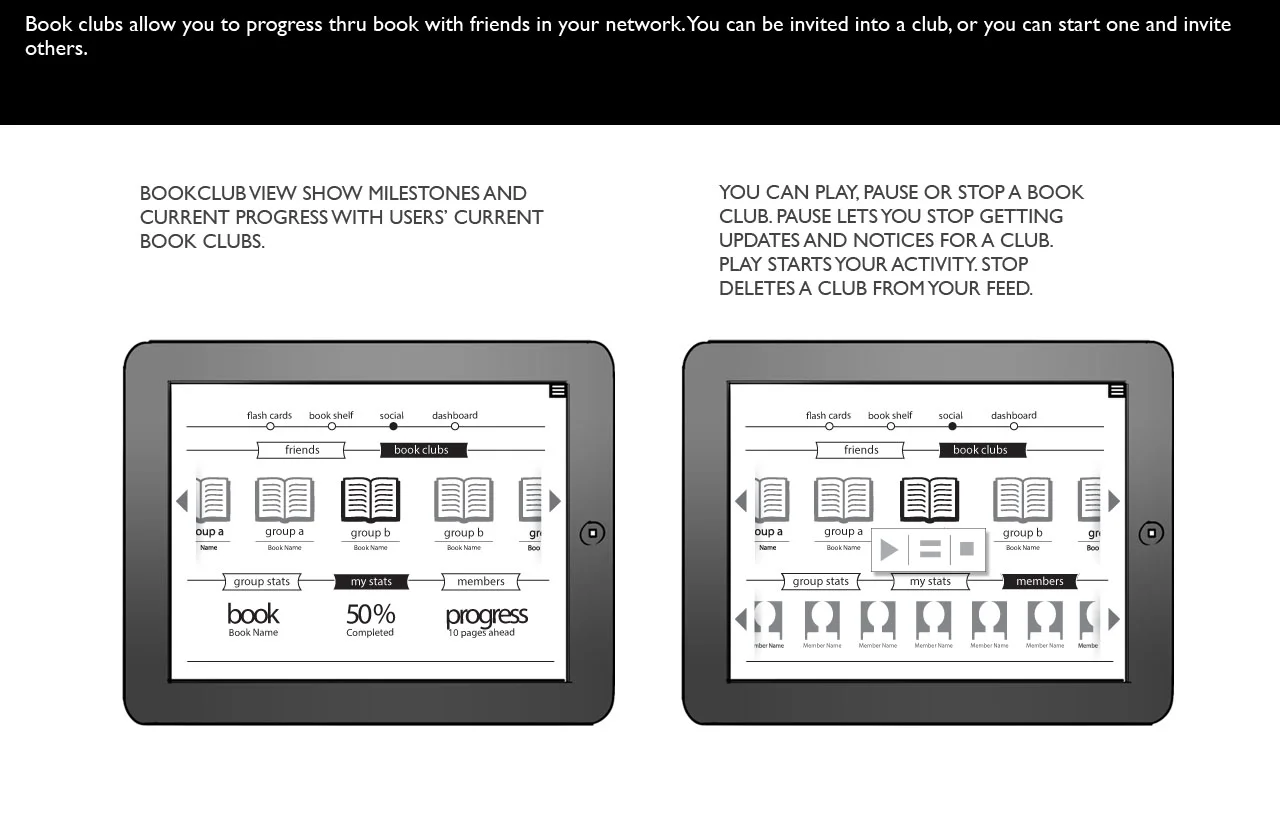
Track reading habits and progress
Keep the experience fun and engaging
Designing Key Interactions
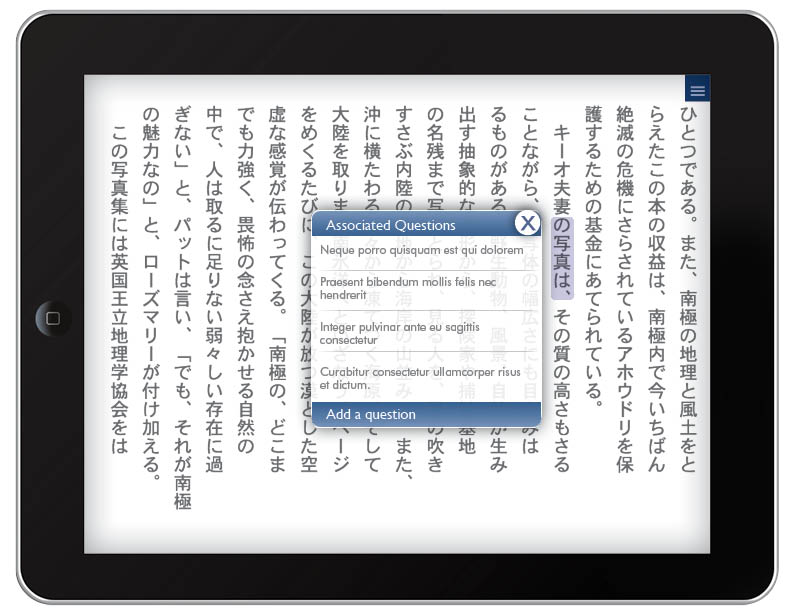
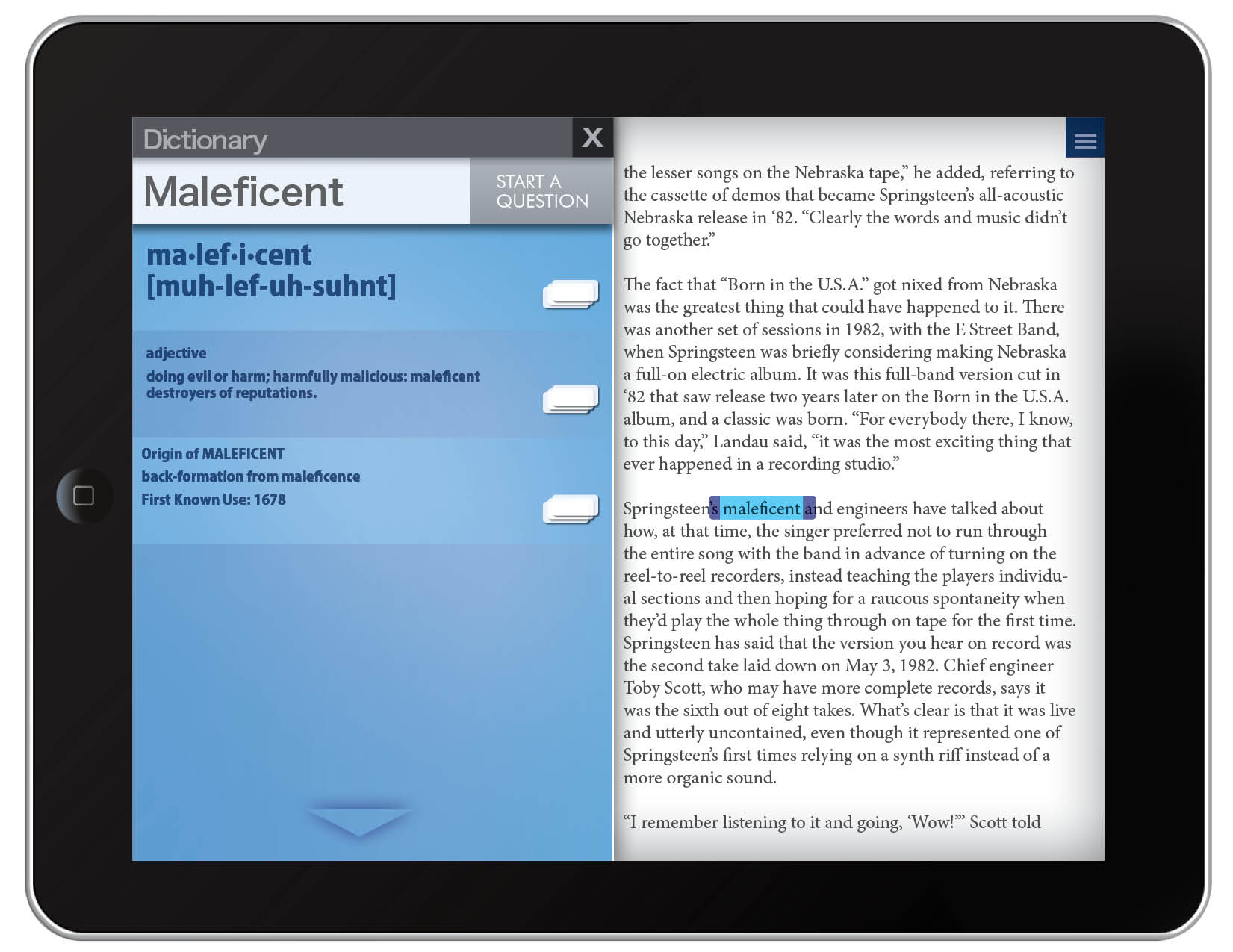
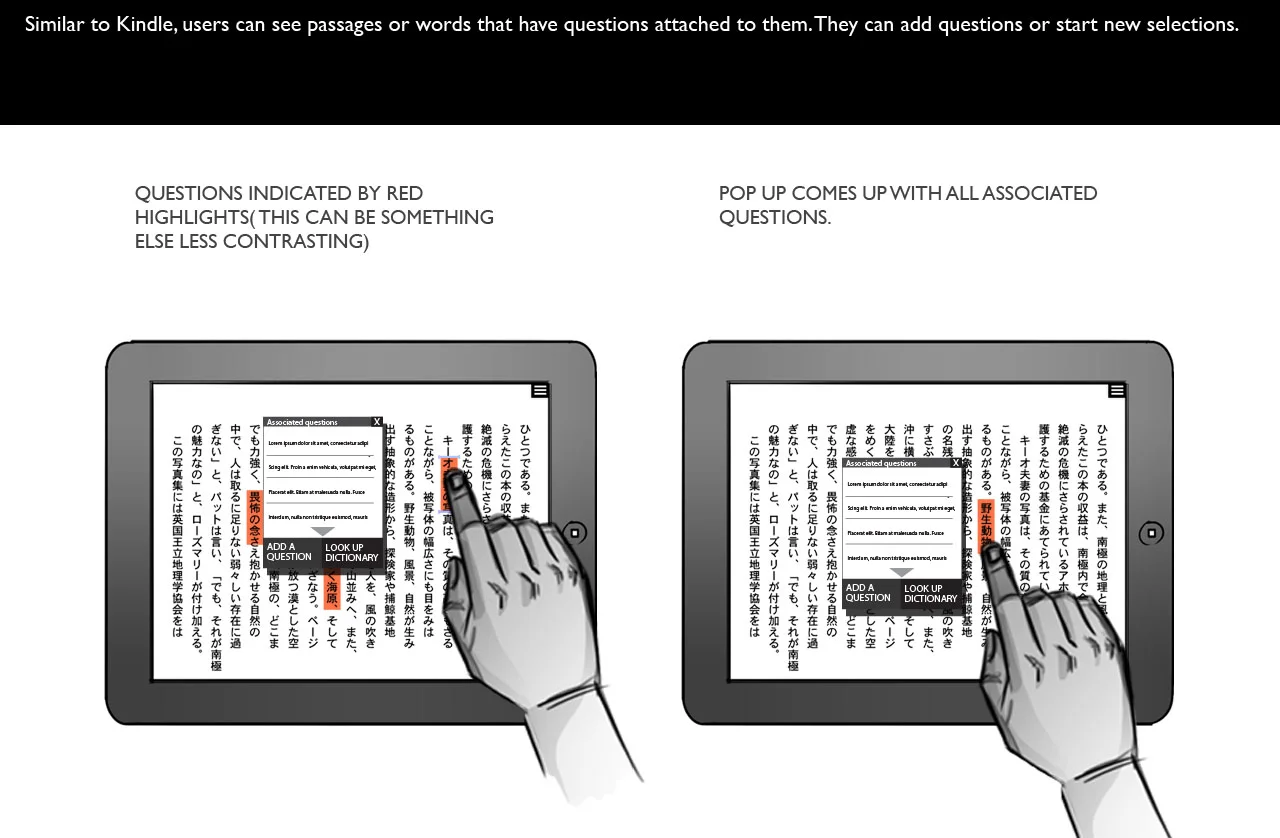
The core feature of the app, translating selected text, required a smooth and intuitive highlighting experience. I focused on creating a clear, user-friendly way for readers to select and translate words or phrases directly within the e-reader.
Beyond that, I explored and designed several micro-interactions to enhance usability and make the app feel more engaging. These small moments like saving a word, reacting to a post, or seeing progress updates added polish and made the overall experience more dynamic and interactive.
Smart Vocabulary Recall
While roleplaying the user stories, we realized flashcards were the ideal way to help users save and review words. Familiar, visual, and effective for memory recall, they made the perfect tool to turn saved vocabulary into an active learning experience.
App Structure
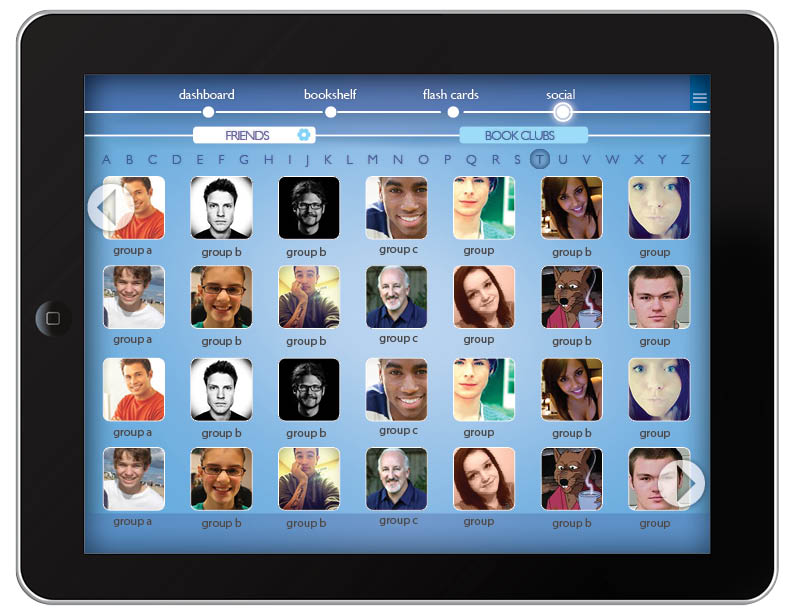
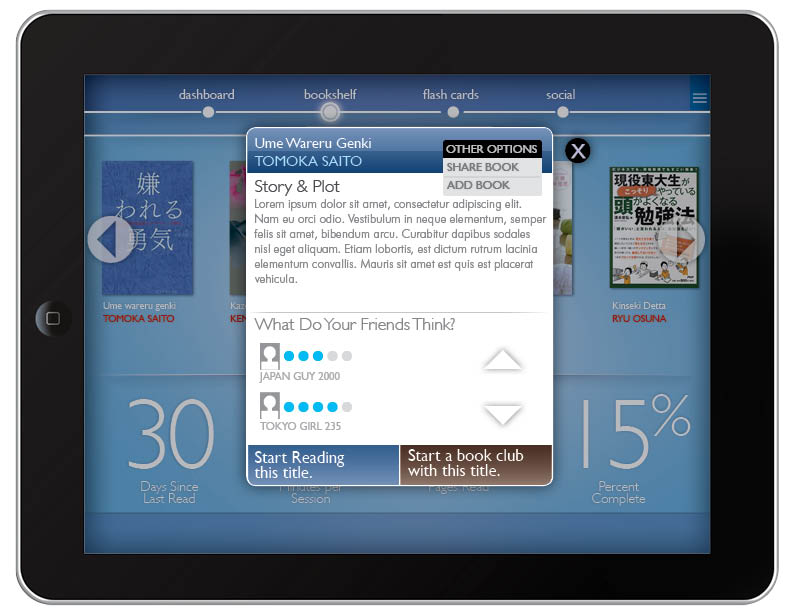
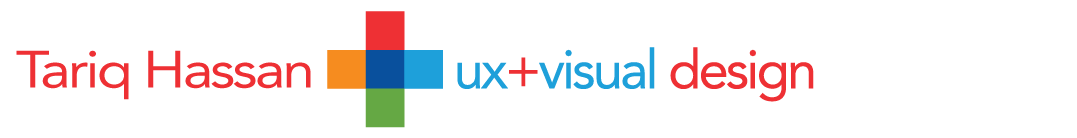
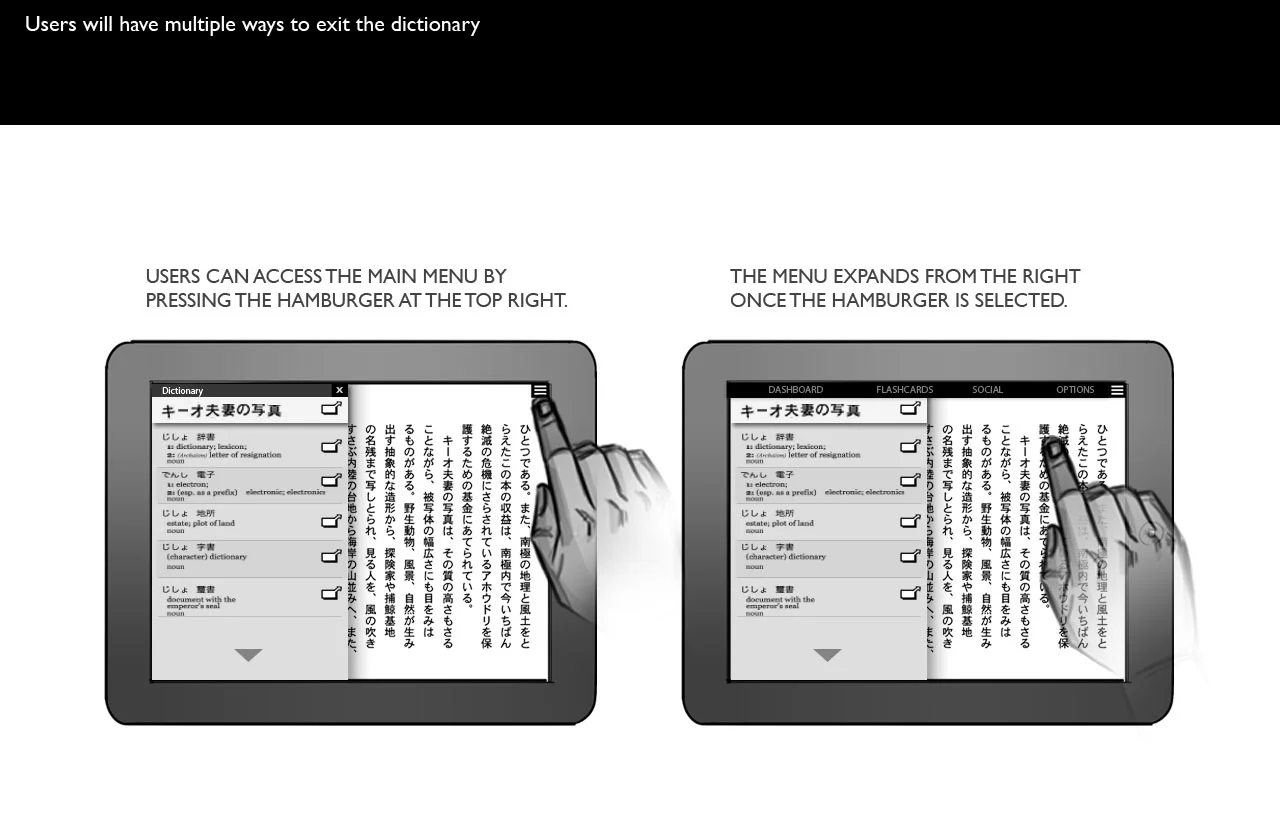
Using insights from user stories and the client’s existing site, I designed a top-level structure with four main sections: Dashboard, Bookshelf, Flashcards, and Social.
The Dashboard centralizes social activity and key stats to motivate users. In Bookshelf and Flashcards, the lower half of the screen displays contextual stats, giving users consistent, at-a-glance insights into their progress.
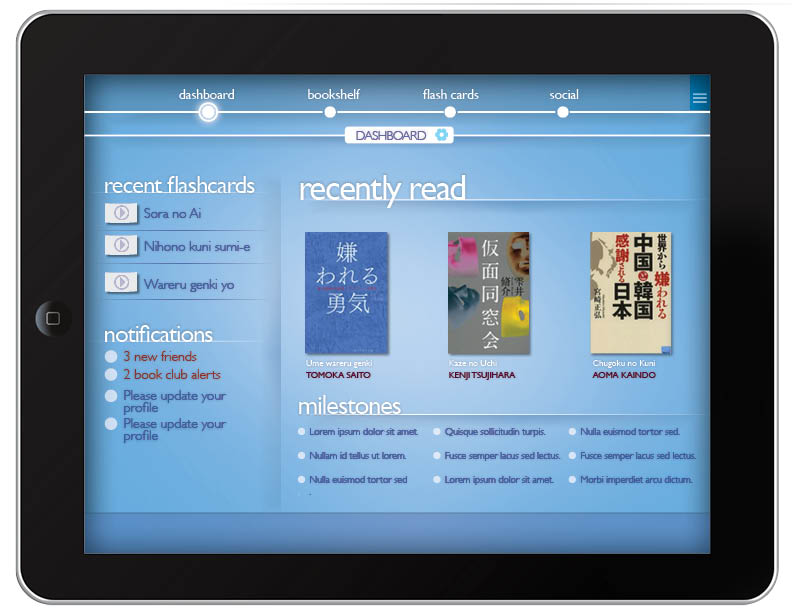
Dashboard
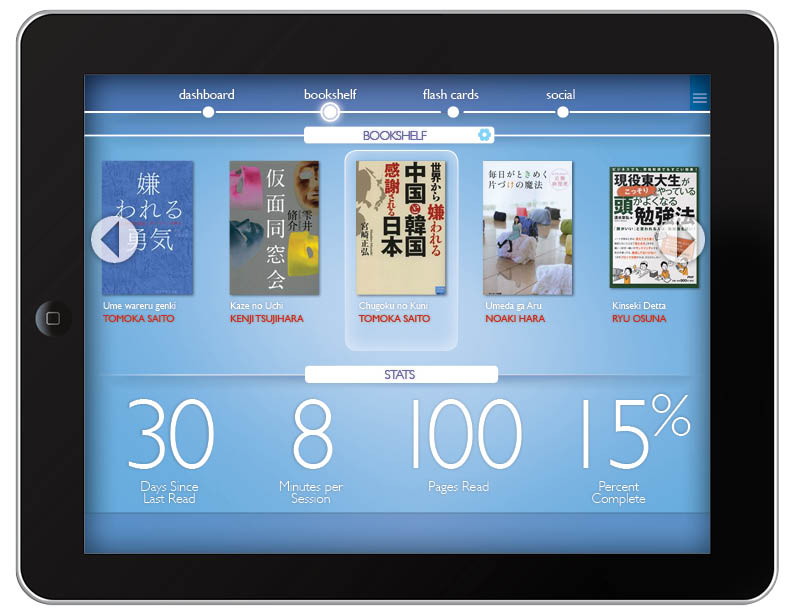
Library
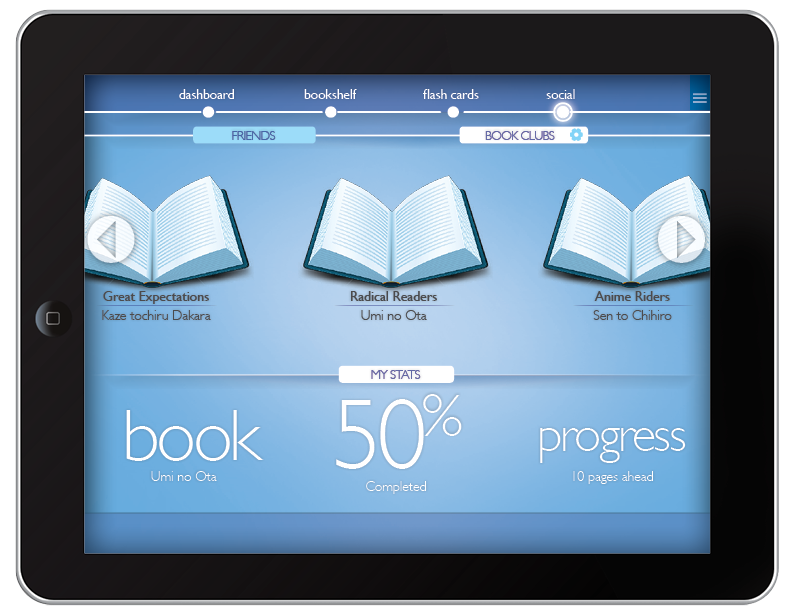
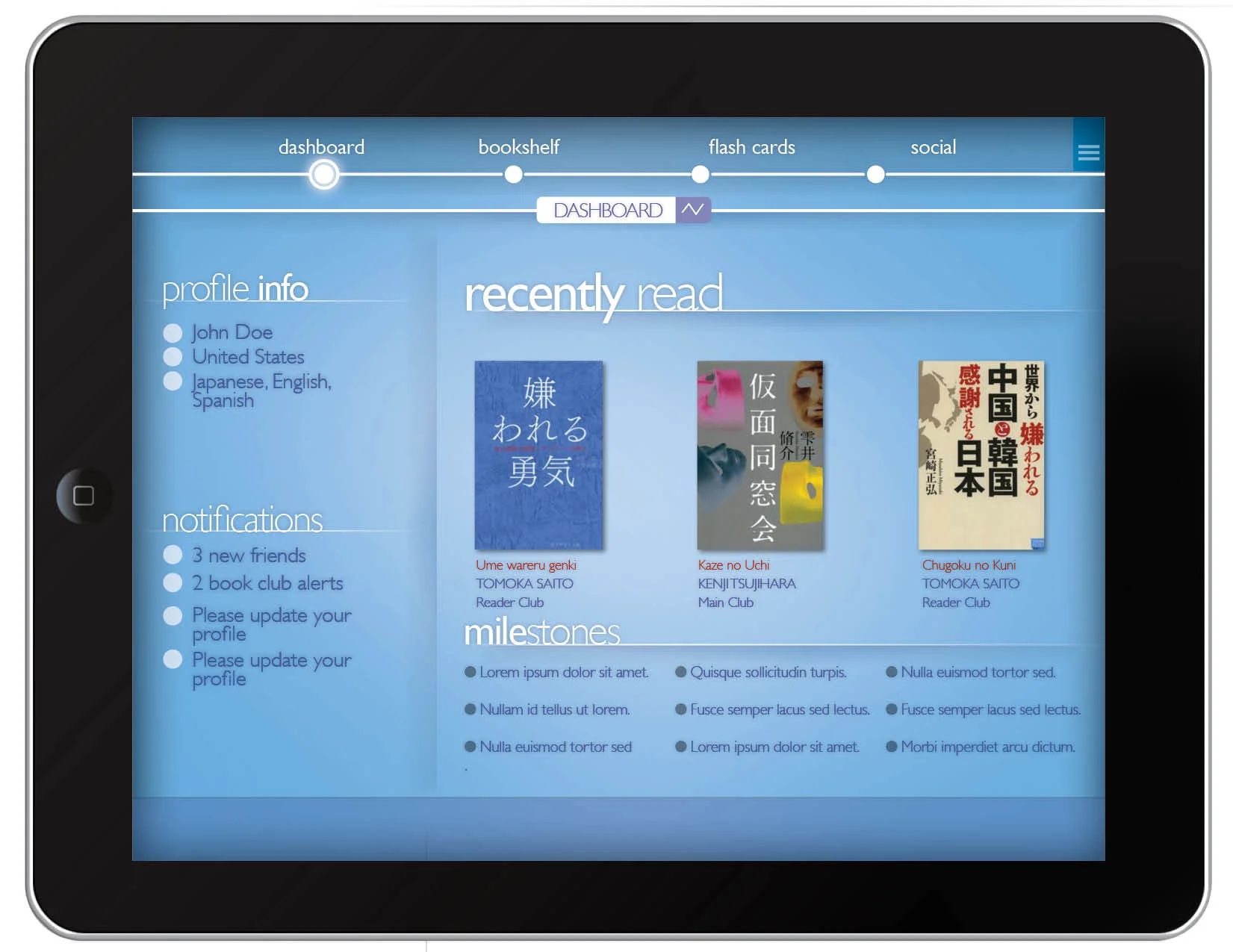
Social
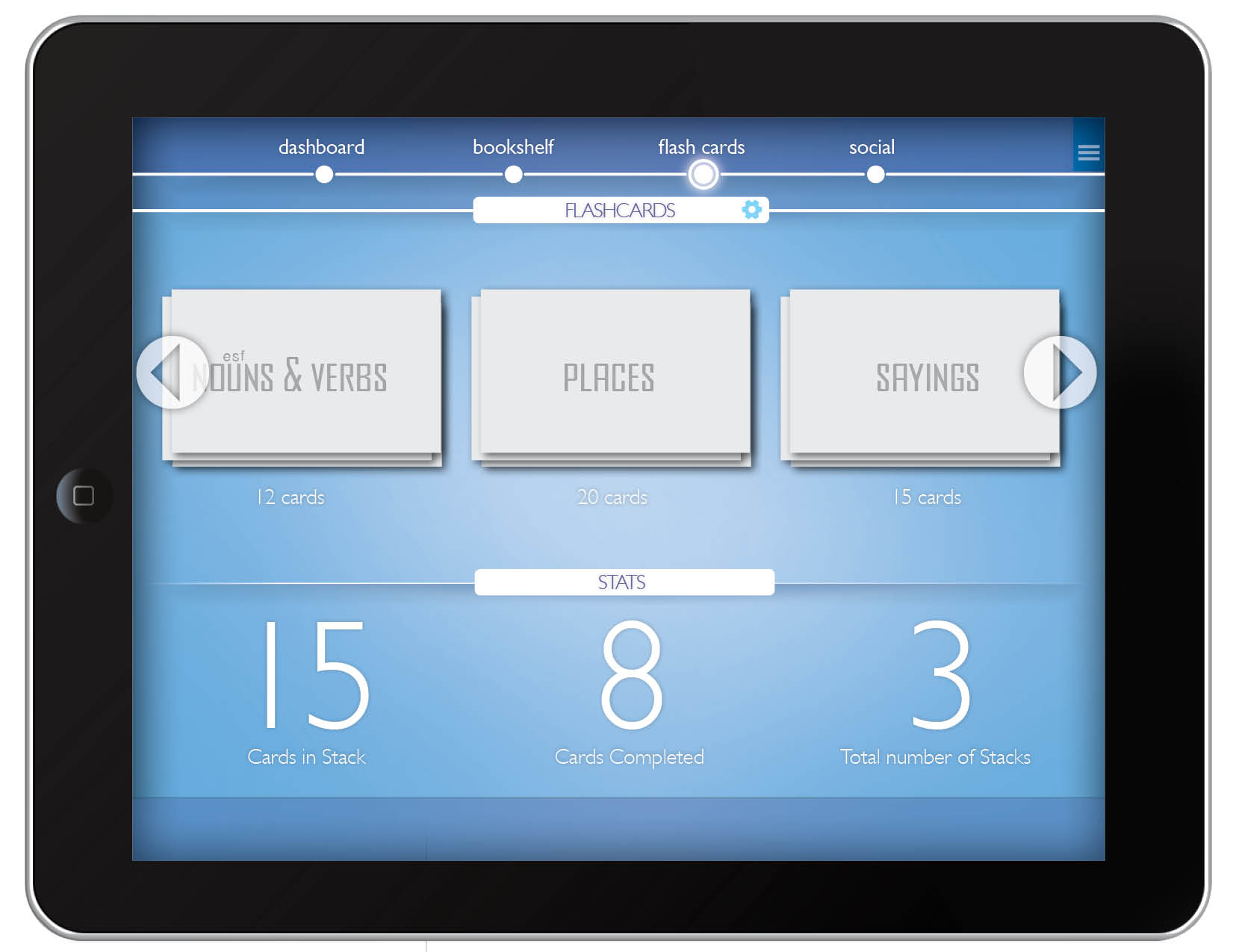
Flashcards
Final Output